

In other situations this would be called a manifest as it lists all of the resources used by a skin.Īs already mentioned the skin definition file uses XML but it is easy enough to understand and very similar to HTML. If you open this file, by double clicking on it say, then the WMP opens with the skin it specifies. This is a standard text file identified by the three letter extension. The central file in a skin definition contains XML that specifies the files that contain the artwork and how the artwork relates to the controls. If you want to make use of another graphics package or text editor you can and there should be no difficulties. To demonstrate exactly what is essential in the construction of a skin we will make use of Paint and Notepad and take the simplest possible approach.

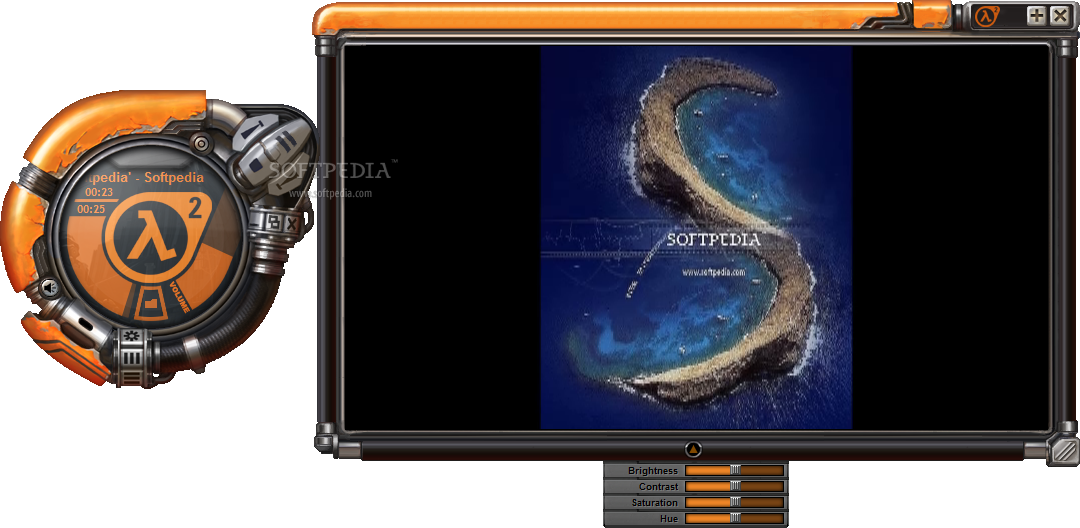
For example they use sophisticated drawing/painting packages to create the artwork that is needed and make use of layers and other features which make things easier in practice but confuse the beginner. The examples in SDK are quite good once you understand the basic ideas but they tend to be too complex to make these ideas clear. You could also download the WMP SDK but it isn’t really necessary as all it adds are the help files and some additional example skins. WMP skins make use of XML to code the information needed to create a user interface so you can also regard what follows as a good example of how XML can be used.Īn example of what can be done to the media player with a skinīefore we begin you need a copy of the latest Windows Media Player, WMP 12, or you could use eariler versions as they all work in the same way with regard to skins.

It also provides an excellent example of how to implement skinning in your own applications. You can use it to create your own versions of the WMP that provide a selected or augmented range of facilities. The Windows Media Player WMP supports “skinning” from version 7 and it makes a good starting point for finding out about the technology. It gives users the opportunity to build their own interfaces for a variety of reasons.


 0 kommentar(er)
0 kommentar(er)
